Stage 3
Building the Information Architecture & Navigation
📖 Reading:
Chapter 4: Get Organized
📝 Summary:
Summary 3 Due September 13
Chapter 4: Get Organized
📓 Booklet:
Stage 3 Due September 13
pdf document of InDesign pages displaying/explaining the following:
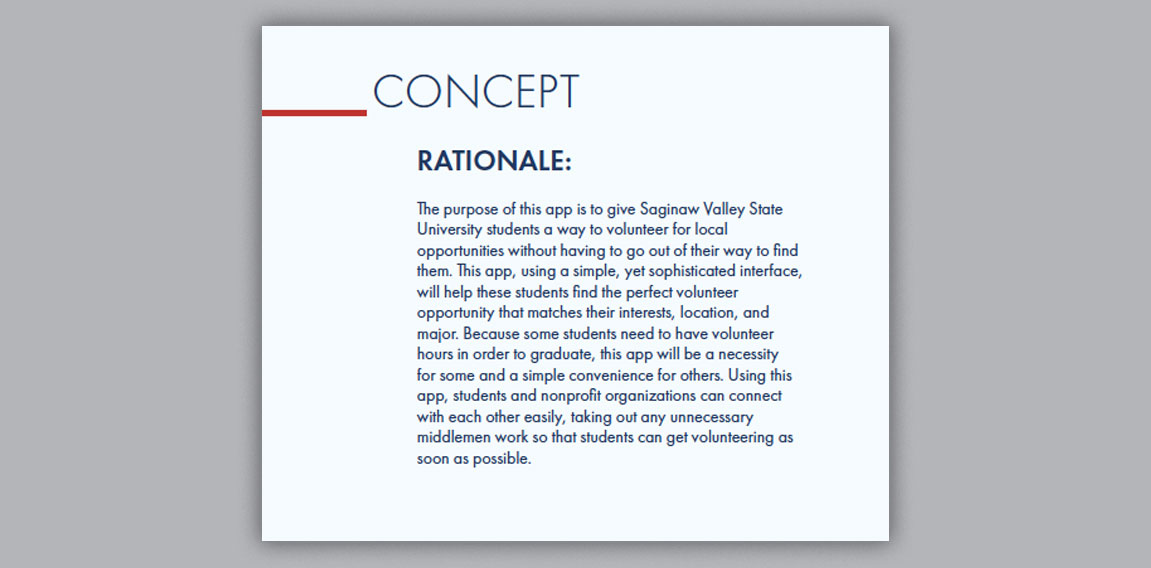
- 1) Concept/Rational for app design

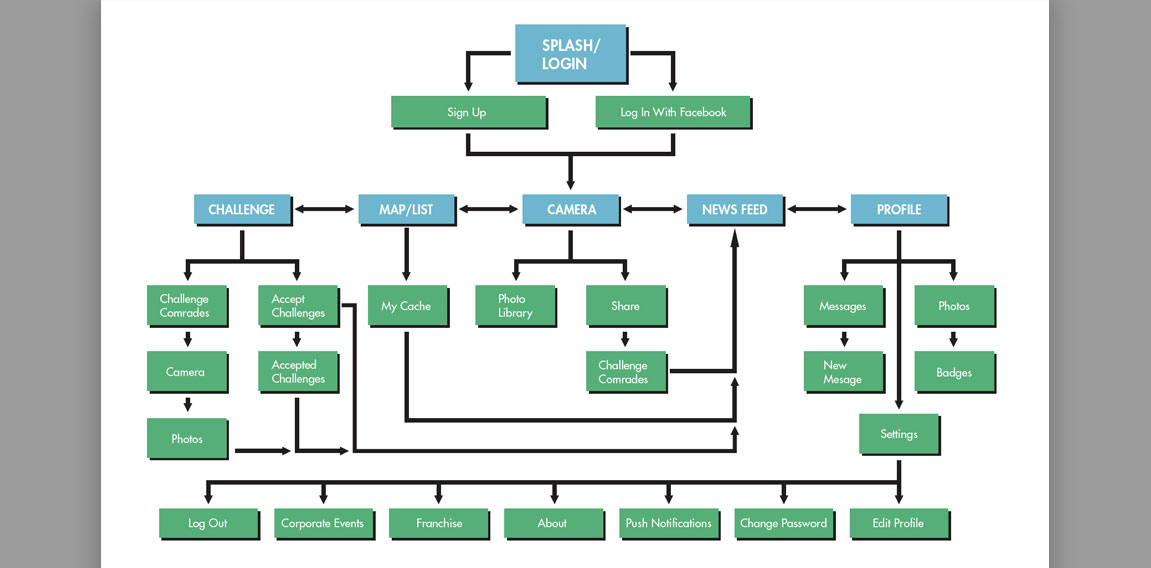
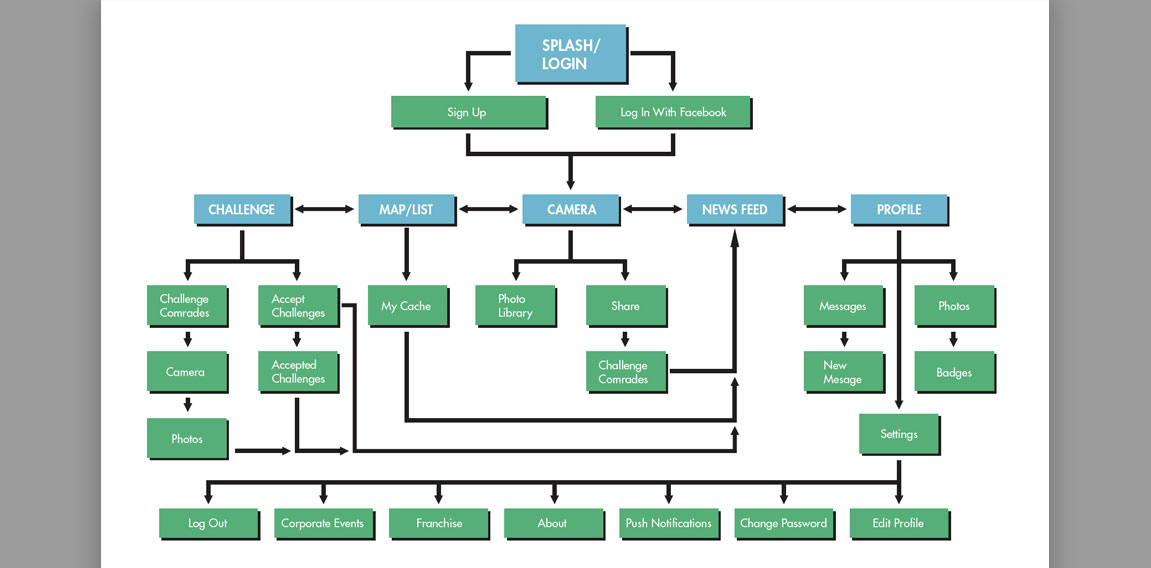
- 2) Display Flowchart
(similar to Sitemap)

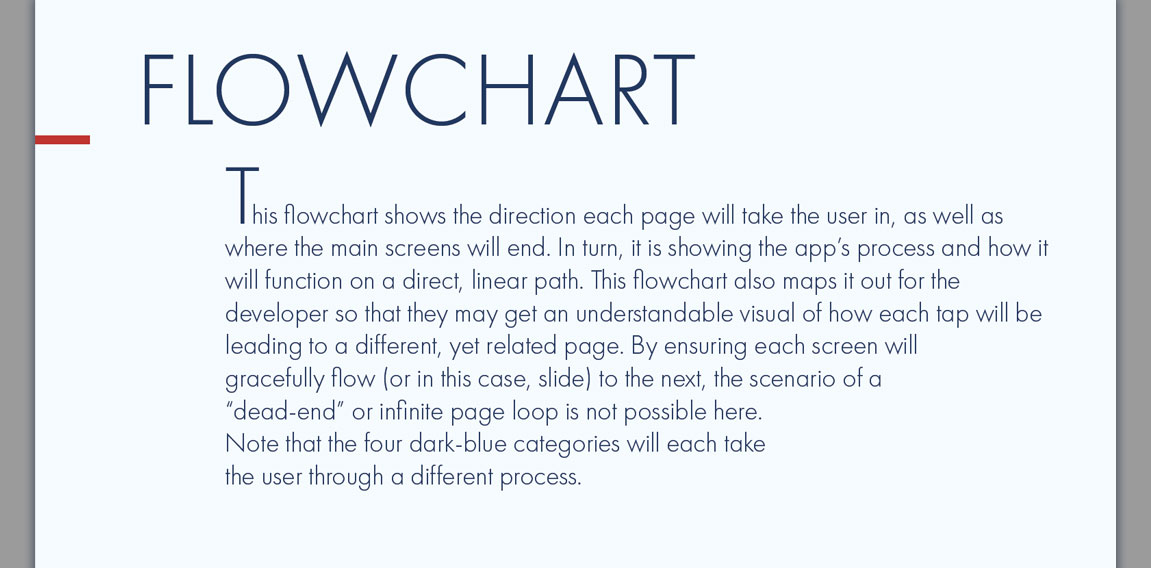
- 3) Add Flowchart statement

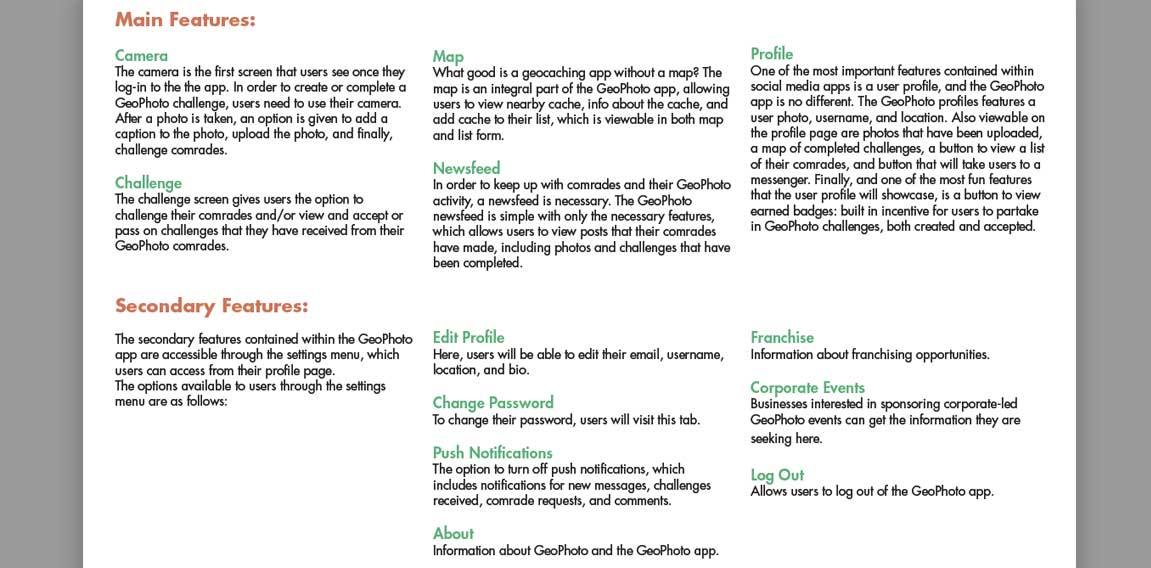
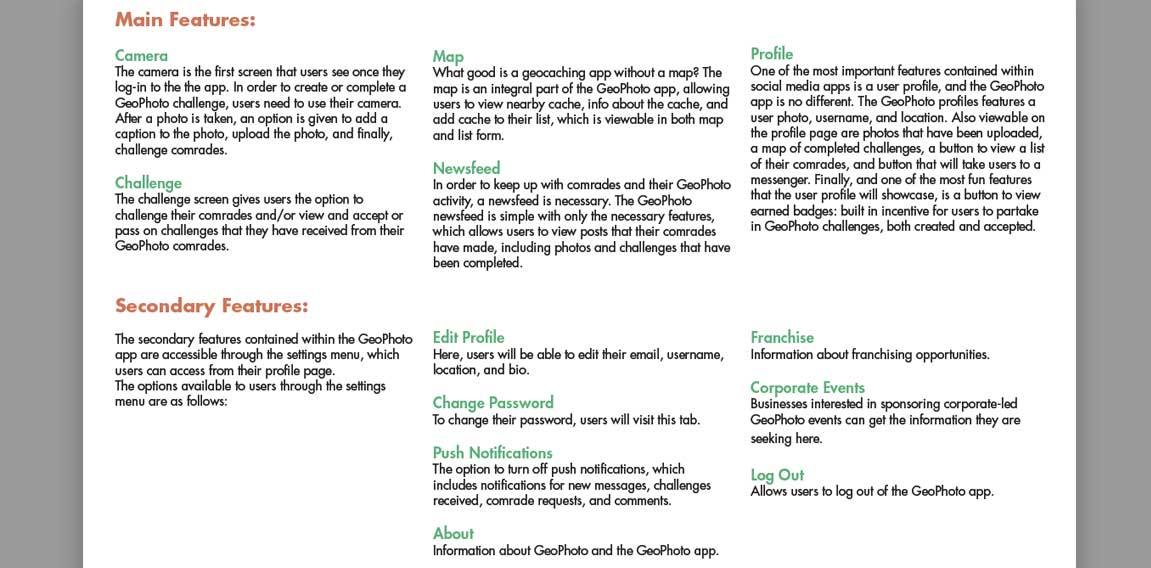
- 4) Outline: Main and Secondary Features

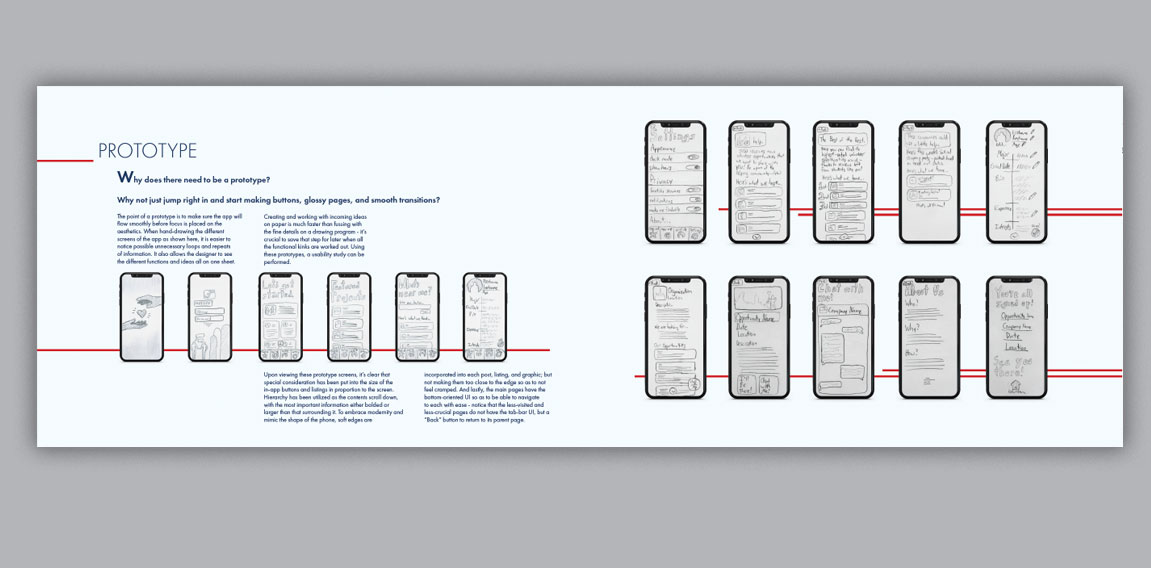
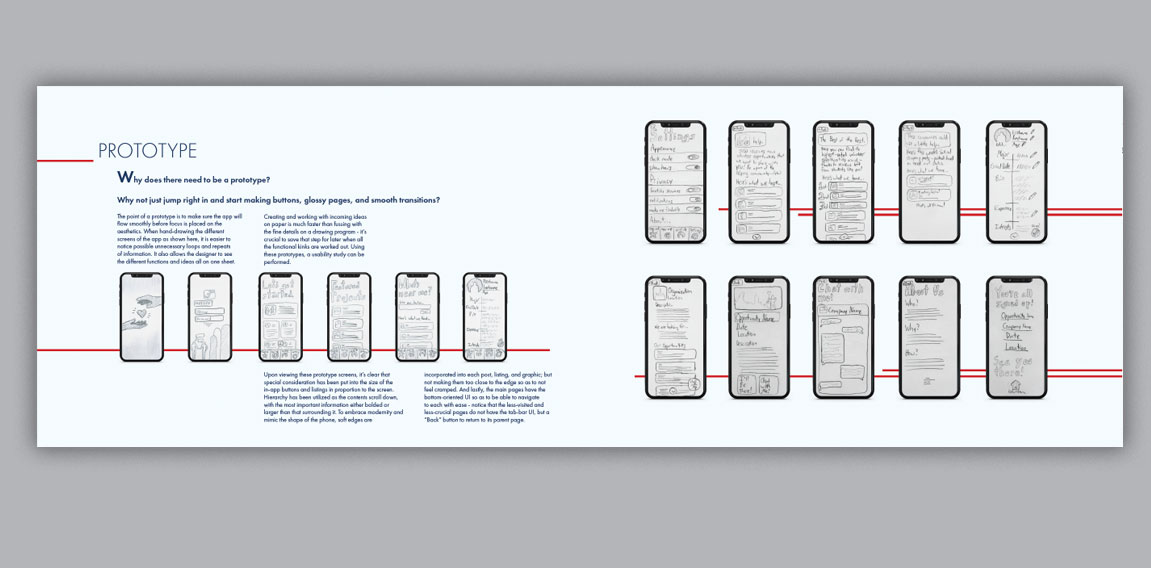
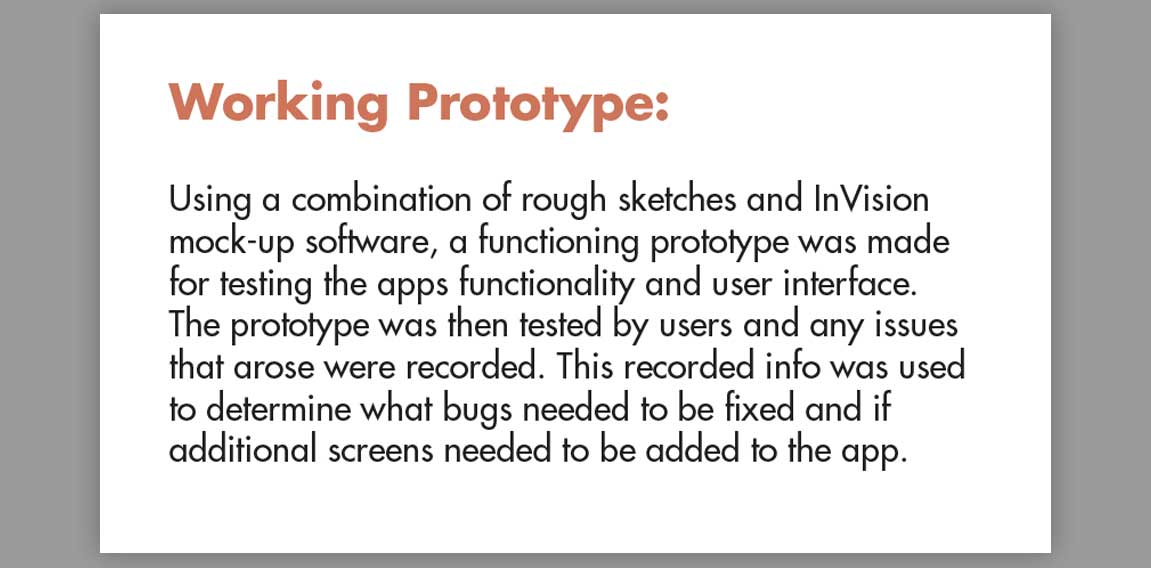
- 5) Prototype Overview (statement only – displaying screens optional at this time)

- Note: Place the Prototype Overview statement with your low-fidelity images
See example below…